| ストアカートBASICでは「大分類一覧ページ」「小分類一覧ページ」「商品一覧ページ」「商品詳細ページ」の4種類の商品関連データ表示用のテンプレートHTMLがあります。(その他にもカゴの中身表示ページやお客様情報入力ページ、個別テンプレートHTMLがあります) | |||
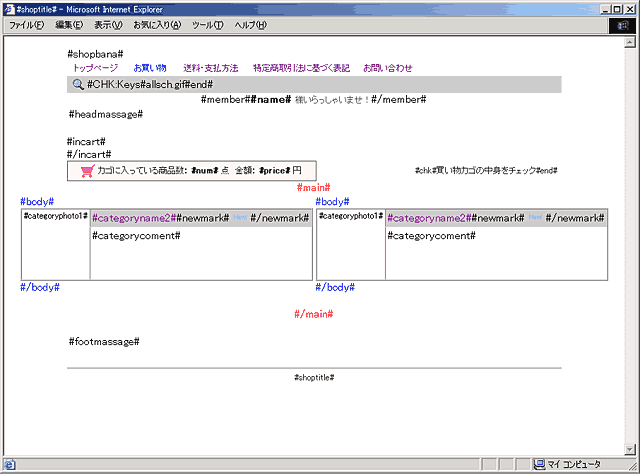
| ここではまず大分類一覧ページのテンプレートの作成方法をご説明致します。まず下記の「変数」が変数のままの状態の画面をご覧下さい。 | |||
| ●大分類一覧ページのテンプレートHTML | |||
 |
|||
| では大分類一覧ページで使われている変数の役割を説明していきます。 | |||
|
|||
|
|||
|
|||
|
|||
|
|||
|
|||
|
|||
|
|||
|
|||
|
|||
| ※ここから下の変数は#body#〜#/body#で囲まれた中でしか使えません。 | |||
|
|||
|
|||
|
|||
|
|||
|
|||
| 以上の変数が、基本的な大分類一覧ページを作成するために必要な変数になります。文字列に変換されて表示されるものは、それぞれフォントの色やサイズの設定、CSSの設定などが可能です。(例:<font size="4">#categoryname#</font>など) 変数の文字列さえ間違えなければ、あとは自由に場所を変えたりデザインを大幅に変更したり、FLASHムービーやGIFアニメの挿入などが出来ます。またデータ表示部分などは、ショップの雰囲気や運営方針に合わせ、1行につき1件だけの表示にしたり、1行に5件とか6件の表示にしたりも簡単に出来ます。ただこの部分は、#main#〜#/main# #body#〜#/body# の変数の役割を良く理解してチャレンジしてみてください。 また、テンプレートHTML上で使用する各種外部ファイル(CSSファイルや、画像ファイルなど)は、WEBサーバにFTPで接続し、shopフォルダの中にアップロードして下さい。(テンプレートHTMLファイルもshopフォルダに存在します) |